Ärzte mobil begeistern: So gelingt der perfekte Artikel
Ärzte nutzen im Berufsalltag immer häufiger das Smartphone oder Tablet und informieren sich auch zunehmend mobil. Doch welche Faktoren sind entscheidend dafür, dass ein Text mobil gelesen wird? Wie muss er aussehen? Wir haben uns in der coliquio-Redaktion umgehört und die wichtigsten Punkte für den perfekten mobilen Online-Beitrag gesammelt.
So bringen Sie Inhalte auch mobil rüber
Generell gilt: Digitale und besonders mobile Texte werden anders konsumiert als analoge. Sie werden vor allem auf wichtige Schlagworte hin gescannt. Allgemein haben Online-Leser eine geringere Aufmerksamkeitsspanne und sind immer bereit zum Absprung, weg von dem gerade geöffneten Inhalt. Wird der Inhalt dann auch noch auf dem Tablet oder Smartphone gelesen, kommen weitere Herausforderungen hinzu: Wer auf kleinen Displays liest, fühlt sich von zu viel Text schnell erschlagen.

„How people read on the Web?
They don’t. They scan.“
Jakob Nielsen (dänischer Schriftsteller)
Bildquelle: https://www.nngroup.com/people/jakob-nielsen/
Tipps von den coliquio-Redakteuren
Wie kann ein Inhalt auch für die mobile Nutzung toll aufbereitet werden und die wichtigsten Informationen transportieren, ohne beim Leser das Gefühl von „Information Overload“ auszulösen?
Wir haben unsere Redakteure gefragt, wie sie ihre Beiträge für die mobile Nutzung gestalten. Herausgekommen sind sieben konkrete Tipps, mit denen Ihre Texte auch mobil überzeugend werden.
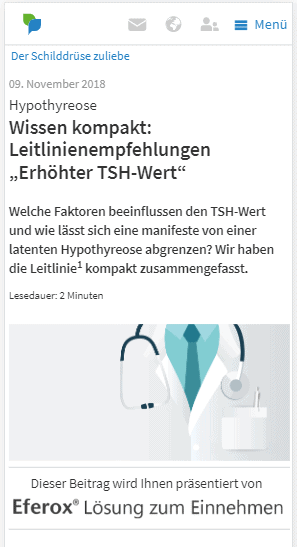
Headline und Teaser machen das Wichtigste auf einen Blick erfassbar.
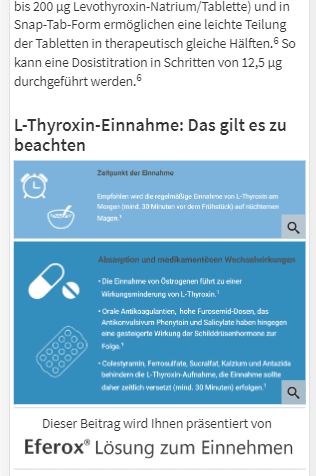
Kurz und knapp ist hier die Devise: Headline, Teaser, Foto und Produkt-Branding sollten für den mobilen Leser sofort ersichtlich sein. Auch durch die angegebene Lesedauer vermitteln wir dem Arzt: Hier gibt es viel Wissen in kurzer Zeit – weiterlesen lohnt sich!
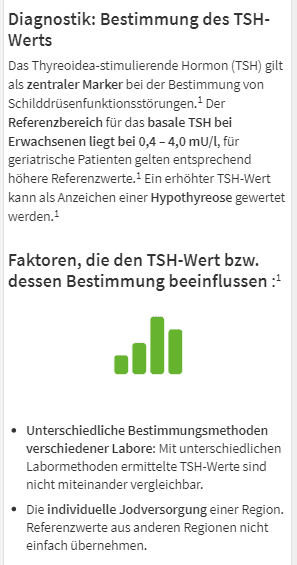
Gliederungselemente sind unerlässlich und erleichtern das Screening.
Mobile Leser scannen nach wichtigen Schlagworten und springen im Text. Gliederungselemente spielen bei uns deshalb eine große Rolle: Zwischenüberschriften machen deutlich klar, worum es geht und Bulletpoints listen relevante Fakten auf. So kann der Leser direkt zu den für ihn relevanten Abschnitten springen.
Aufklappelemente helfen, den Text kurz zu halten.
Für die mobile Nutzung sollte der Text so knapp wie möglich gehalten sein. Manchmal ist es aber wichtig, Hintergründe zu erläutern oder es werden weiterführende Informationen benötigt.
Hier nutzen wir das „Wegklappen“ als praktische Lösung. So wird der Lesefluss nicht unterbrochen und die Informationen sind für die Ärzte, die sich dafür interessieren, trotzdem verfügbar.

„Aufklappelemente nutze ich gerne, um Informationen zum Studiendesign „einzuklappen“. So sind meine Texte kürzer und wenn die Ärzte die Hintergrundinformationen lesen möchten, können sie die Textfelder durch einen Klick einfach aufklappen.“
Dr. Katrin Marquardt, Medizinredakteurin
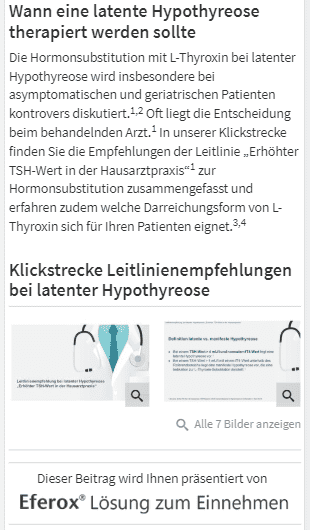
Bildstrecken zum Weiterklicken vermitteln Wissen kurz und knackig.
Durch Bildergalerien mit mehreren kleinen „Factsheets“ schlagen wir viele Fliegen mit einer Klappe: Der Text wird knapp gehalten und Wissen kann so gezielt vermittelt werden.
Außerdem ist die Bildstrecke durch „Wischen“ interaktiv für die Ärzte und erhöht die Spannung auf den Inhalt des nächsten „Factsheets“.
Videos machen mehr Informationen leicht konsumierbar.
Kurze Filme zur Wissensvermittlung funktionieren mobil gut. Gerade wenn wir Zusatzinformationen oder komplexe Inhalte veranschaulichen wollen, binden wir daher gezielt Videos in unsere Texte ein. Der Text bleibt somit kurz und wir können viel Inhalt in kurzer Zeit vermitteln.

„Videos helfen mir, wichtige Informationen in einem Beitrag unterzubringen. Ich nutze gerne Videos, die die Anwendung von Produkten zeigen oder auch aufgezeichnete Experten-Interviews.“
Sarah Hailer, Medizinredakteurin
Grafische Elemente erhöhen die Aufmerksamkeit.
Unsere Erfahrung zeigt: Grafische Infoboxen sind effektive Eye-Catcher. Sie lockern einen textlastigen Beitrag auf. Daneben ziehen sie die Aufmerksamkeit der Ärzte auf sich. Die darin dargestellten Textelemente werden so auch mobil gut von den Ärzten wahrgenommen.
Gerade bei wichtigen Informationen bietet es sich daher an, diese grafisch darzustellen. So gehen sie im Fließtext nicht unter.
Gerade bei wichtigen Informationen bietet es sich daher an, diese grafisch darzustellen. So gehen sie im Fließtext nicht unter.
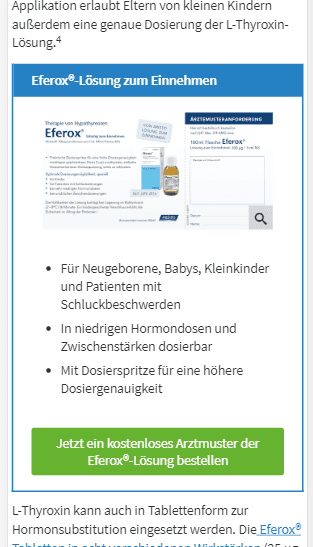
Highlight-Boxen eignen sich besonders gut für Produktinformationen.
Auch Highlight-Boxen gehören zum Repertoire unserer grafischen Elemente. Produkt-USPs können damit besonders prominent im Text dargestellt werden.
Durch eine geschickte Platzierung der Produkt-Boxen wird der Fließtext unterbrochen und die Aufmerksamkeit der Ärzte eingefangen.
Wollen wir die Aufmerksamkeit auf eine mögliche Musterbestellung lenken, so kann diese ebenfalls in einer Highlight-Box platziert werden – mehr Bestellungen sind uns damit sicher.
Wollen wir die Aufmerksamkeit auf eine mögliche Musterbestellung lenken, so kann diese ebenfalls in einer Highlight-Box platziert werden – mehr Bestellungen sind uns damit sicher.

„Wenn ich einen Beitrag schreibe, prüfe ich ihn nach der Fertigstellung in der mobilen Ansicht. Nur so sehe ich, ob und wie gut der Text tatsächlich mobil auf dem Smartphone oder Tablet funktioniert.“
Katharina Kulka, Medizinredakteurin
Der finale Check: Funktioniert der Beitrag auch wirklich mobil?
Das sind unsere sieben Tipps, damit Text vom Arzt auch mobil konsumiert und erfasst wird. Sie sind eigentlich nicht schwer umzusetzen. Trotzdem ist ein finaler Check wichtig!
Beiträge werden immer noch zu einem Großteil am Computer verfasst und gestaltet. Auch Content-Management-Systeme, in denen die Beiträge angelegt werden, sind nicht für mobile Bedienung konzipiert.
So werden Beiträge entworfen und umgesetzt, die zwar theoretisch die Regeln für mobiles Schreiben befolgen. Eine Garantie, dass diese auch in der Praxis mobil funktionieren, gibt es allerdings nicht. Daher gilt: Nach Fertigstellung des Textes sollte in der mobilen Darstellung überprüft werden, ob der Text auch dort funktioniert.

Sie möchten mehr über strategisches Content Marketing erfahren und Ihre Arzt-Zielgruppen gezielt erreichen?
Wir zeigen Ihnen die digitale Lösung für wirksame Pharma-Arzt-Kommunikation.
 Sichtbarkeit beginnt nicht am Stand. Sondern 100 Meter davor.
Sichtbarkeit beginnt nicht am Stand. Sondern 100 Meter davor. Extend Congress: Die Macht des Geo-Fencing
 Resilienz trifft Realität: Was wir vom DGIM 2025 mitnehmen
Resilienz trifft Realität: Was wir vom DGIM 2025 mitnehmenStartschuss Paradigmenwechsel in der Inneren Medizin