Geschafft! Sie haben eine gute Headline geschrieben (hier gibt es hilfreiche Headline-Tipps) und damit die Neugierde Ihrer Leser geweckt. Doch Lesen am Bildschirm ist anstrengend. Nutzen Sie diese einfachen 6 Schritte, um zu verhindern, dass Ihre Leser durch schlechte Lesbarkeit abgeschreckt werden.
1. Fügen Sie Zwischenüberschriften und Absätze ein
In verdaulichen Häppchen kommt Ihr Text besser an
Ein längerer Text beschreibt meist unterschiedliche Facetten eines Themas. Mit Zwischenüberschriften und Absätzen gelingt es uns, eine Textwüste in übersichtliche Informationshäppchen zu verwandeln. So erleichtern wir dem Leser die Verarbeitung des Inhalts, denn eine Zwischenüberschrift weist dessen Gehirn schon vorab darauf hin, in welche gedankliche Schublade der Inhalt eingeordnet werden soll. Dadurch wird sich der Leser später besser an die Botschaft erinnern.
Die Leser wählen, was sie interessiert
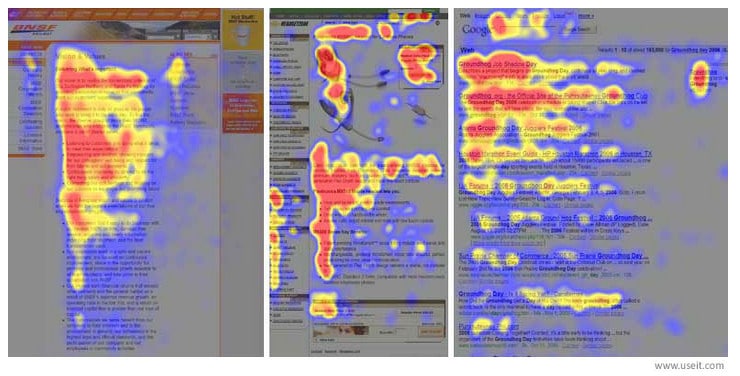
Eye-Tracking-Analysen der Nielsen/Norman-Group haben gezeigt, dass Leser beim Scannen einer Seite nach einem F-Muster vorgehen: Sie lesen die Überschrift und scannen danach die Zwischenüberschriften. Erst dann beginnen sie, den eigentlichen Text zu lesen.
Ohne Headline-Struktur fehlt dem Leser also jegliche Orientierung, welche Aspekte in dem Artikel angesprochen werden. Geben Sie ihm daher mit Zwischenüberschriften die Kontrolle über seine Informationsaufnahme zurück: Er darf jederzeit zu der Facette springen, die ihn gerade interessiert. Er ist ja schließlich der Kunde.

2. Bleiben Sie „above the Fold“
Was wirklich in die Welt hinaus soll, steht in der Zeitung über dem Knick in der Mitte, also „above the fold“. Dieses Prinzip hat sich auch online bewährt: Dabei geht es nicht darum, den kompletten Text mit Gewalt und auf Kosten der Übersichtlichkeit auf die erste Bildschirmhöhe zu pressen. Das Scrollen ist längst gelernt und stellt für unsere Leser kein Hindernis
mehr dar.
Die „above-the-fold“-Regel ist aber insofern nach wie vor gültig, als wir unsere Webtexte möglichst straff halten sollten. Vermeiden Sie unwichtiges Vorgeplänkel und kommen Sie so schnell wie möglich auf den Punkt. Der Raum „above the fold“ ist besonders aufmerksamkeitsstark
und sollte überlegt gefüllt werden.
Fachtexte dürfen auch mal länger sein
Wenn der Inhalt trotz aller Straffung länger als eine Bildschirmhöhe bleibt, dann ist das kein Drama. Gerade im fachlichen Kontext werden auch lange Texte gelesen, wenn sie gut sind.
3. Heben Sie Ihre Kernaussagen hervor
Indem wir die Kernaussagen im Text durch Fettschrift oder Zitat-Formatierung hervorheben, können wir das Überfliegen unseres Textes zusätzlich erleichtern. So erkennt der Leser sofort, was die „Message-to-take-away“ ist. Beschränken Sie sich dabei jedoch auf wenige, maximal 2 bis 3 Sätze pro Seite, sonst verliert diese Maßnahme ihre Wirkung.
4. Passen Sie Schriftgröße, Zeilenabstand und Spaltenbreite an
Wie viel Mühe wir uns beim Straffen und Strukturieren unseres Textes auch geben: Lesen am Bildschirm bleibt anstrengend. Texte werden aber online nicht etwa aufgrund ihrer Länge nicht gelesen, sondern wegen der schlechten Lesbarkeit. Hier können wir mit bewährten Mitteln Abhilfe schaffen:
Schriftgröße und Zeilenabstand sollten angemessen sein
Ursprünglich waren die Schriftgrößen im Web sehr klein. Der Trend der letzten Jahre geht aber aus gutem Grund zu größeren Schriften und Zeilenabständen. Bedenken wir auch das Alter unserer Kunden: Wollen Sie mit 55 Jahren Schriftgröße zehn auf einem Bildschirm lesen?
Je nach Schriftart ist für Fließtext eine Schriftgröße von 10 – 14 Punkt zu empfehlen. Der Zeilenabstand sollte deutlich größer sein und etwa 120-150% der Schriftgröße betragen.
Eine verringerte Spaltenbreite verbessert die Lesbarkeit
Eine zu große Laufweite des Textes ist der größte Ermüdungsfaktor beim Lesen. Gerade in Kombination mit kleiner Schriftgröße und geringem Zeilenabstand ist es für das Auge sehr anstrengend, einer Zeile über die komplette Bildschirmbreite zu folgen, ohne zu verrutschen.
Otl Aicher, einer der prägendsten deutschen Gestalter des 20. Jahrhunderts, stellte fest:
Eine Zeile hat dann die richtige Länge, wenn der Lesefluss nicht zu oft abgebrochen wird und wenn das Auge beim Umwechseln die nächste Zeile ohne Irritation wiederfindet.
Die optimale Zeilenlänge muss demnach abhängig von Schrift, Zeilenabstand und Satzart von Fall zu Fall definiert werden. Als grobe Faustregel bei einspaltigem Text gilt: 50-70 Zeichen pro Zeile.
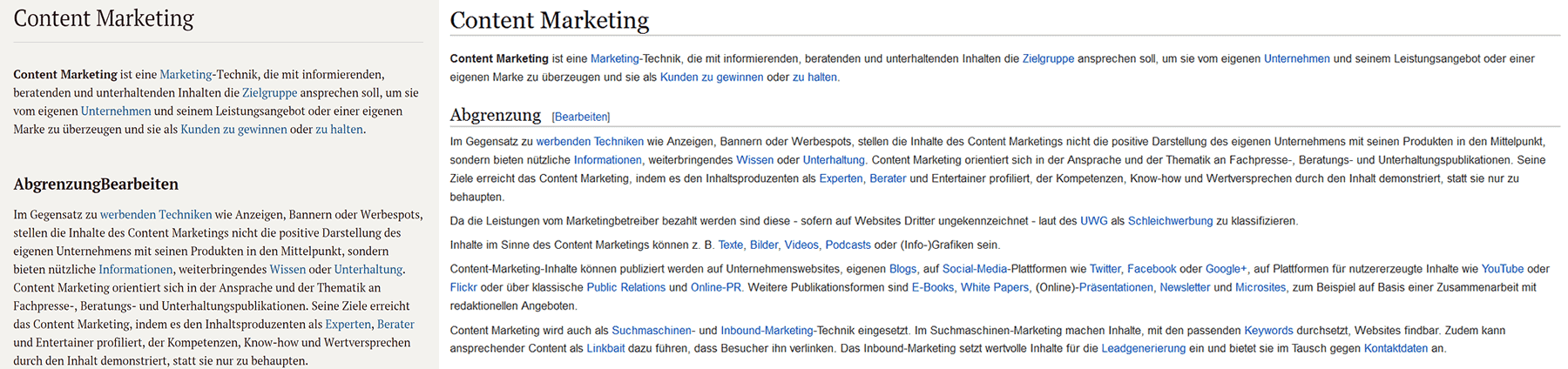
Vorher-Nachher-Beispiel: Lesbarkeit in der Praxis
Sehr gut und anschaulich kann man die Auswirkung guter Lesbarkeit mit speziellen Browser-Plugins wie beispielsweise Clearly selbst testen. Sie konvertieren den Text jeder beliebigen Seite in ein leserfreundliches Format:
5. Verwenden Sie nur aussagekräftige Bilder
Bilder sind attraktiv und bringen mehr Klicks? Das stimmt so nicht unbedingt. Ein gutes Foto funktioniert nach wie vor besser als kein Foto. Ein schlechtes Foto blenden wir aber mittlerweile einfach aus.
Gut ist ein Foto dann, wenn es selbst einen Informationsgehalt hat, wenn es also die Aussage des Textes unterstützt oder ergänzt. Verzichten können Sie auf gestellte Stock-Fotos, die nur wertvollen Platz „above the fold“ verschwenden.
6. Formulieren Sie einen klaren Call to Action
Jede Kommunikation hat ein Ziel. Manchmal wollen wir nur Informationen vermitteln. Meist wollen wir den Leser aber zu einer konkreten Aktion motivieren:
- Download einer Studie
- Anmeldung zu einer Veranstaltung
- Eine Frage beantworten
- Einen Link klicken
- Etc.
Für den Leser ist es hilfreich, wenn wir ihm ganz klar sagen, was wir von ihm wollen. Die Aktionsraten unterscheiden sich dramatisch, wenn wir statt einem Text-Link „Zur Studie“ einen Button „Jetzt Studie herunterladen“ verwenden.
Ausblick
Wie Sie mit kleinen Anpassungen des Calls to Action den Erfolg Ihres Contents maximieren, zeigen wir anhand von Best Practices im nächsten Artikel unserer Content-Marketing-Serie.
 Erfolgreiche Kampagnen: Wie Sie Ärztinnen und Ärzte 2025 wirksam erreichen
Erfolgreiche Kampagnen: Wie Sie Ärztinnen und Ärzte 2025 wirksam erreichen... und was Sie besser lassen sollten
 Warum es ohne mobiloptimierten Content nicht mehr geht
Warum es ohne mobiloptimierten Content nicht mehr geht Kurz, knapp, knackig: Wie Sie mobile User abholen