Warum es ohne mobiloptimierten Content nicht mehr geht
Die Zukunft des Internets ist mobil. Unsere Nutzerdaten zeigen, dass das Handy auch in der Ärzteschaft an Relevanz gewinnt und auch in der Freizeit im beruflichen Kontext genutzt wird. Doch mit steigenden Zugriffen über das Smartphone wird auch die Konkurrenz um Aufmerksamkeit immer größer. Denn mobile Nutzer wissen ganz genau, was sie wollen – und was nicht. Wie Sie Ihre Inhalte ins mobile Zeitalter bringen und Ihren Userinnen und Usern eine seamless Content-Experience ermöglichen.
Mobile first vs. friendly: Unterschiedliche Konzepte des Webdesigns
Der mobile first-Ansatz ist eine Design-Philosophie, die eine bessere User Experience erzielen will, indem das Website Layout und die User Experience zunächst auf mobile Endgeräte angepasst wird. Das Designteam ist dadurch gezwungen, sich auf die essenziellen Features zu fokussieren, die dann für größere Screens erweitert werden können.
Von mobile friendly (bzw. mobile optimiert) spricht man, wenn Websites und Apps auf mobilen Endgeräten problemlos genutzt werden können, trotz kleinerer Screens, abweichender Steuerung und weniger Hardware-Ressourcen. Es gibt verschiedene Maßnahmen, eine Website mobilfreundlich zu optimieren. Dazu gehören u. a. ein responsives, d.h. auf die jeweilige Bildschirmgröße angepasstes Webdesign, eine geringe Ladegeschwindigkeit, ein gut definierter Darstellungsbereich und nicht zuletzt eine ansprechende Content-Gestaltung.
Welchen der beiden Ansätze Sie im Rahmen von Omnichannel, Multichannel oder Crosschannel auch nutzen, sich auf die mobile Nutzung zu fokussieren bedeutet: Content first! Denn auf einem kleinen Screen geht es darum, den Usern die wichtigsten Inhalte zu liefern – alles, was darüber hinaus geht, macht die Seite unübersichtlich und lenkt von den eigentlichen Inhalten ab.

Feste Prozesse zur Optimierung
„Wir hinterfragen und testen immer wieder: Wie sehen unsere Texte in der mobilen Ansicht aus? Diese kann oft stark von unserer Gestaltung am Desktop abweichen. Neben einer übersichtlichen Gliederung erzielen wir dies auch durch eine kurze und klare Schreibweise sowie den überlegten Einsatz von Abbildungen und Interaktionsmöglichkeiten.“
Carsten Podehl, Account Manager bei coliquio
Das Smartphone im Ärzte-Marketing
Daten aus dem Jahr 2023 zeigen, dass der Anteil des mobilen Datenverkehrs mittlerweile bei über 54 % liegt – und damit den Desktop als meistgenutztes Device zum Surfen überholt hat.
Sich auch bei Marketing-Maßnahmen für Ärztinnen und Ärzte auf das Smartphone zu fokussieren, ergibt Sinn – denn auch hier sehen wir immer mehr Zugriffe über mobile Endgeräte.

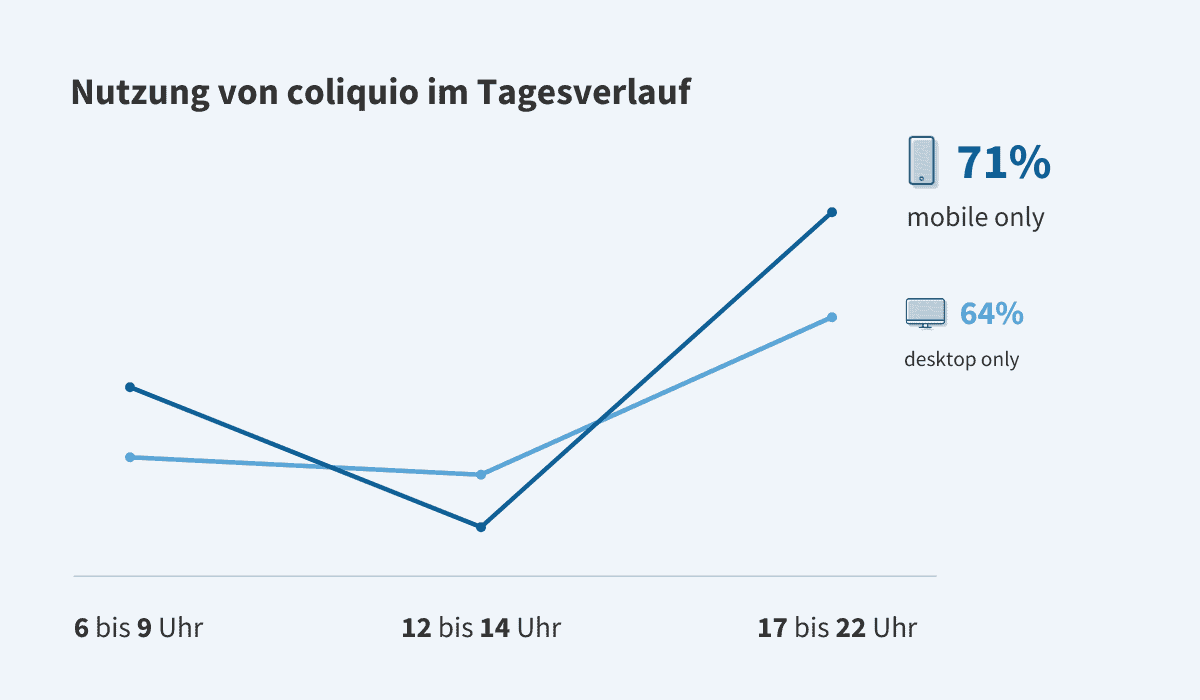
Abbildung 1: Vor allem in der Freizeit – morgens und nach Feierabend – steigt die Nutzung mobiler Endgeräte

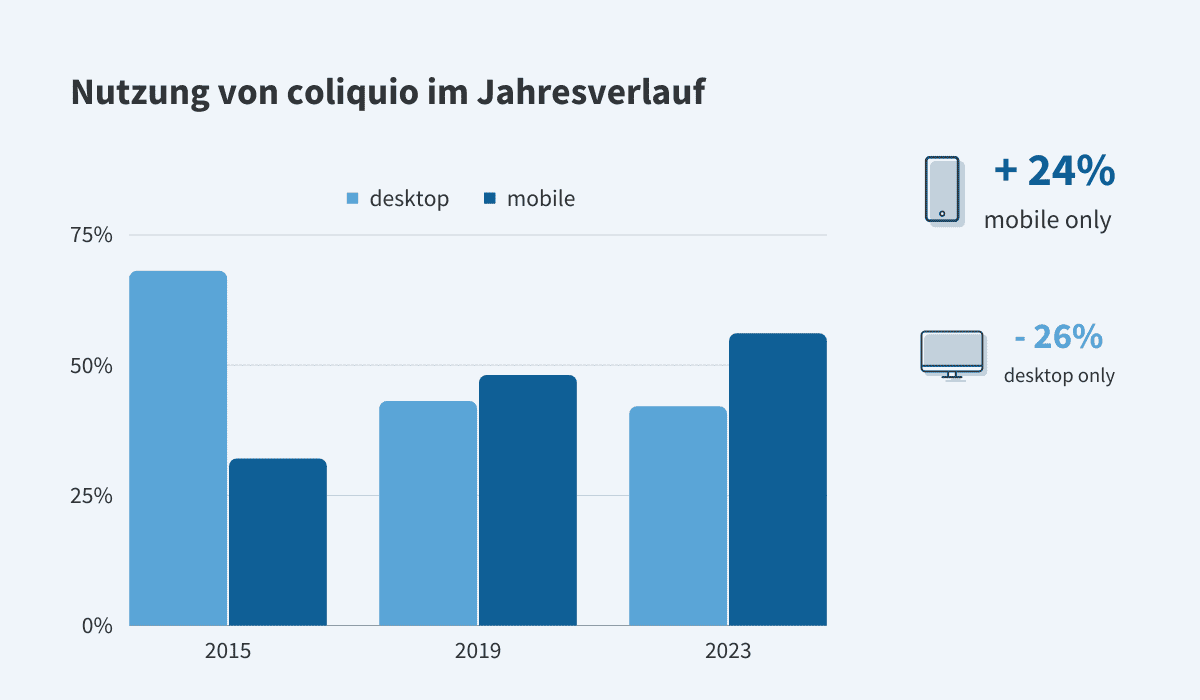
Abbildung 2: Stetige Zunahme der mobilen Nutzung von coliquio von 2015 bis 2023
Der Kampf um Aufmerksamkeit
Doch Achtung: Surft man mobil, ist die Aufmerksamkeitsspanne gering. Untersuchungen zeigen, dass diese Nutzer 40 % weniger Zeit auf einer Seite verbringen als Desktop-User. Auch das Leseverhalten unterscheidet sich: Mobil werden Texte in der Regel erst flüchtig überflogen. Erst wenn die Besuchenden den Text als für relevant eingestuft haben, kommt es zum eigentlichen Lesen. Dementsprechend sollten die Texte für „Scanner“ und „Reader“ aufbereitet sein.
Google hat den Trend längst erkannt und richtet seit Jahren seine Major Updates auf das zunehmende mobile Nutzungsverhalten aus. Somit steigt für Unternehmen der Druck, mobil-fähige Inhalte anzubieten. Wer hier nicht nachzieht, verliert seine – oft jahrelang – hart erarbeiteten Rankings. Und wer nicht auf Seite 1 von Google zu finden ist, wird möglicherweise nie gefunden. Auch wenn er die beste Antwort liefert.
Wie sollte man seine Website und Inhalte also gestalten, um sie dem mobilen Leseverhalten anzupassen?
Hier einige Basics:
- Vermeiden Sie lange Ladezeiten: mehr als die Hälfte der User bricht den Vorgang nach Ladezeiten über 3 Sekunden ab.
- Achten Sie auf ein responsives Design, das auf alle Bildschirmgrößen angepasst ist.
- Halten Sie sich kurz, sodass unnötiges, horizontales Scrollen vermieden wird und gliedern Sie längere Texte in mehrere kürzere Abschnitte. Dies erleichtert das Scannen der Website.
- Sorgen Sie für ausreichend große Elemente auf der Benutzeroberfläche und halten Sie das Design und die Anzahl der Seiten übersichtlich und gering.
Ein Inhalt, viele Kanäle
Wenn Sie Ihre Inhalte von vornherein auf die mobilen Nutzerinnen und Nutzer ausrichten, ergibt sich auch für Sie ein weiter Vorteil: Sie können Ihren Content ohne viel Aufwand für verschiedene online Marketing-Maßnahmen adaptieren und so für eine seamless Content-Experience sorgen.
In welchen Kanälen können Sie die mobil-optimierten Inhalte einsetzen?
- Eigener Newsletter und Website
- Social Media
- 3rd Party Content-Hub, Newsletter und Websites
Marie-Theres Karla, Medical Advisor
Carsten Podehl, Account Manager
- xd.adobe.com/ideas/process/ui-design/what-is-mobile-first-design/
- www.seopt.de/wiki/mobile-friendly-mobile-friendliness/
- kinsta.com/de/mobile-vs-desktop-marktanteil/
- www.medienkraft.at/mobile-endgeraete-optimierung/

Sie möchten mehr über die Einsatzmöglichkeiten Ihres Contents erfahren? Wir beraten Sie gern!
 Sichtbarkeit beginnt nicht am Stand. Sondern 100 Meter davor.
Sichtbarkeit beginnt nicht am Stand. Sondern 100 Meter davor. Extend Congress: Die Macht des Geo-Fencing
 Maßgeschneiderte Wissenslandschaften gestalten
Maßgeschneiderte Wissenslandschaften gestaltenFacharztreport 2025: Trends in Fortbildung und Kongresskultur









